 Здравствуйте. Довольно часто при работе с графическими файлами (картинки, фотографии, да и вообще, любые изображения) их нужно сжать. Чаще всего это необходимо, чтобы передать их по сети или выложить на сайт.
Здравствуйте. Довольно часто при работе с графическими файлами (картинки, фотографии, да и вообще, любые изображения) их нужно сжать. Чаще всего это необходимо, чтобы передать их по сети или выложить на сайт.
Да и несмотря на то, что на сегодняшний день нет проблем с объемами жестких дисков (если мало — можно докупить внешний HDD на 1-2 ТБ и этого хватит для очень большого количество качественных фотографий), хранить изображения в качестве, которое вам не будет нужно — не оправдано!
В этой статье хочу рассмотреть несколько способов, как можно сжать и уменьшить размер картинки. В своем примере буду использовать 3 первые попавшиеся фотографии на просторах всемирной сети.
Самые популярные форматы изображений
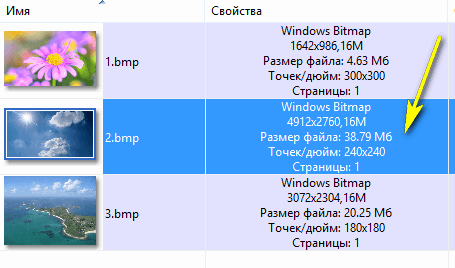
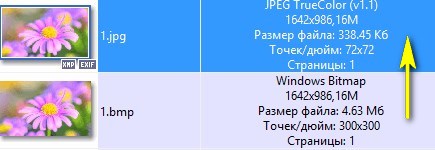
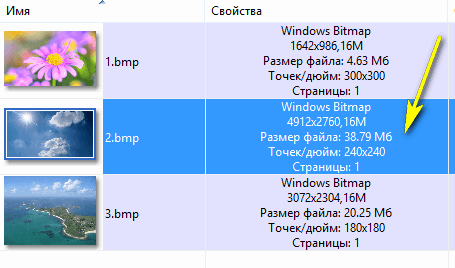
1) bmp — формат картинок, который обеспечивает наилучшее качество. Но за качество приходиться платить местом, которое занимают картинки, сохраненные в таком формате. Размеры фотографий, которые они будут занимать, можно посмотреть на скриншоте №1.

Скриншот 1. 3 картинки в формате bmp. Обратите внимание на размер файлов.
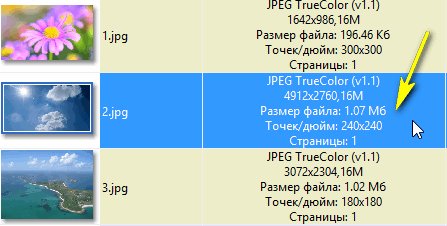
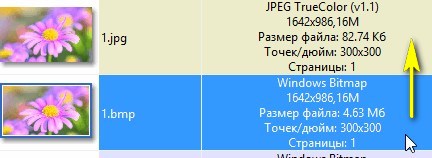
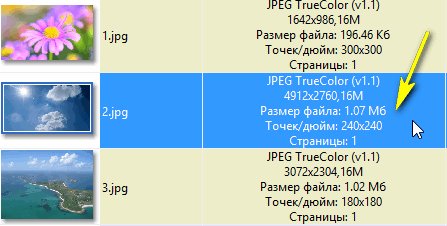
2) jpg — самый популярный формат картинок и фотографий. Обеспечивает достаточно хорошее качество при потрясающем качестве сжатия. Кстати, обратите внимание на то, что картинка с разрешением 4912×2760 в формате bmp занимает 38,79МБ, а в формате jpg всего: 1,07 МБ. Т.е. картинка в этом случае была сжата примерно в 38 раз!
По поводу качества: если картинку не увеличивать — то на глаз распознать где bmp, а где jpg — невозможно. Но при увеличении картинки в jpg — начинают показываться размытости — это и есть последствия сжатия…

Скриншот №2. 3 картинки в jpg
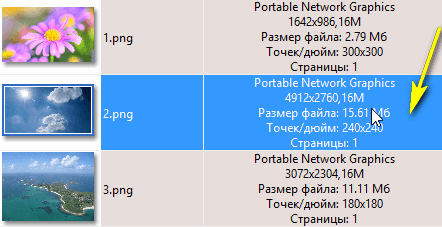
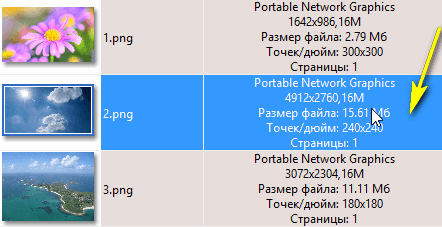
3) png — (portable network graphics) очень удобный формат для передачи картинок в сети интернет (* — в некоторых случаях, картинки сжатые в этом формате занимают места даже меньше, чем jpg, причем их качество выше!). Обеспечивают более лучшую цветопередачу и не искажают картинку. Рекомендуется применять для картинок, которые не должны потерять в качестве и которые вы хотите загрузить на какой-нибудь сайт. Кстати, формат поддерживает прозрачный фон.

Скриншот №3. 3 картинки в png
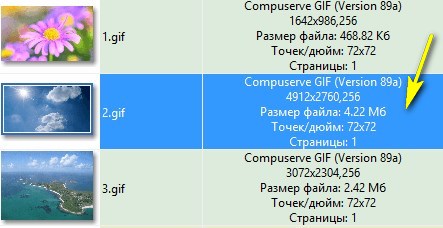
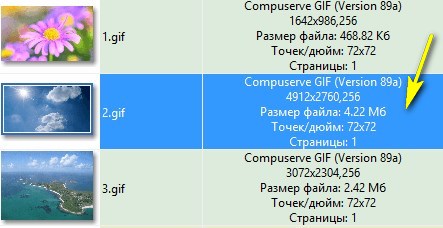
4) gif — очень популярный формат для картинок с анимацией (об анимации подробно: https://pcpro100.info/kak-sozdat-gif-animatsiyu/). Так же формат очень популярен для передачи картинок в сети интернет. В некоторых случаях обеспечивает размер картинок меньше по размеру, чем в формате jpg.

Скриншот № 4. 3 картинки в gif
Несмотря на огромное количество разнообразия форматов графических файлов (а их более полусотни), в интернете, да и вообще, чаще всего попадаются именно эти файлы (перечисленные выше).
Как уменьшить размер картинки в Adobe Photoshop
Вообще, конечно, ради простого сжатия (переконвертации из одного формата в другой) устанавливать Adobe Photoshop, наверное, не оправдано. Но эта программа достаточна популярна и те, кто работает с картинками даже не так уж и часто, имеют ее на ПК.
И так…
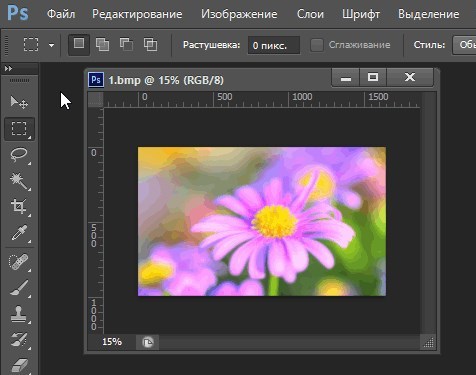
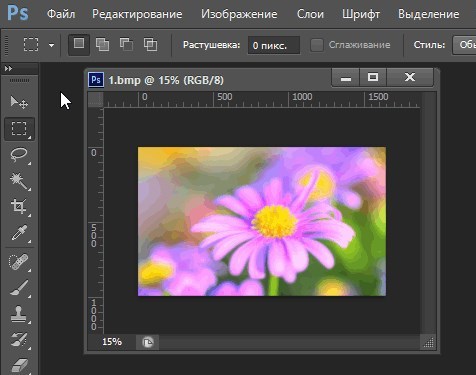
1. Открываете картинку в программе (либо через меню «Файл/открыть…», либо сочетание кнопок «Ctrl+O»).

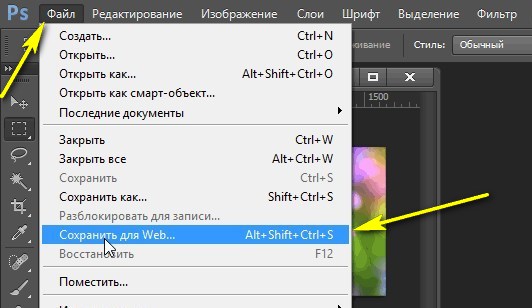
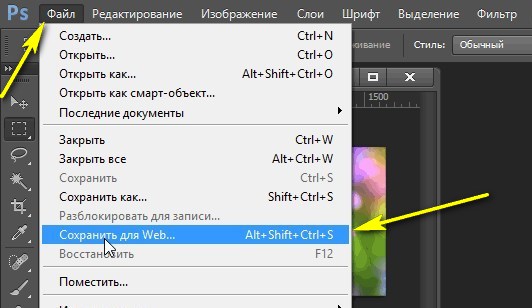
2. Далее переходите в меню «файл/сохранить для web…» или нажимаете сочетание кнопок «Alt+Shift+Ctrl+S». Этот вариант сохранение графики обеспечивает максимальное сжатие картинки при наименьших потерях в ее качестве.

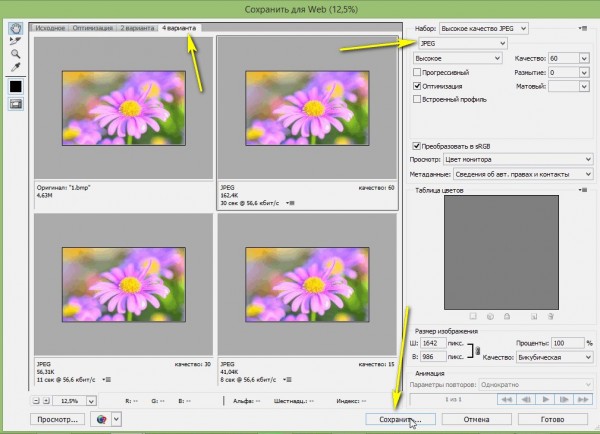
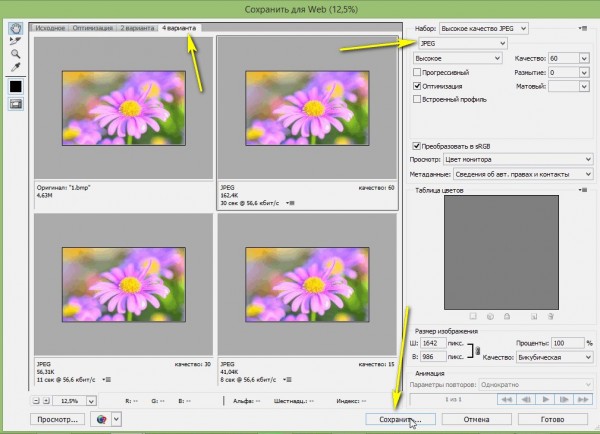
3. Задаете настройки сохранения:
— формат: рекомендую выбрать jpg как самый популярный формат графики;
— качество: в зависимости от выбранного качества (а сжатие вы можете установить от 10 до 100) будет зависеть размер картинки. По центру экрана будут показываться примеры сжатых картинок при разном качестве.
После этого просто сохраняете картинку — ее размер станет меньше на порядок (особенно, если она была в bmp)!

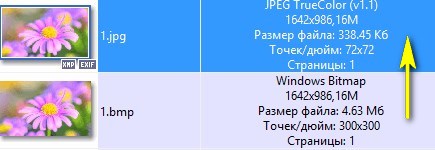
Результат:
Сжатая картинка стала весить меньше, примерно, в 15 раз: от 4,63 МБ была сжата до 338,45 Кб.

Другие программы для сжатия изображений
1. Fastone image viewer
Оф. сайт: http://www.faststone.org/
Одна из самых быстрых и удобных программ для просмотра картинок, легкого редактирования, и, конечно, их сжатия. Кстати, она позволяет просматривать картинки даже в архивах ZIP (многие пользователи для этого часто устанавливают программу AcdSee).
К тому же Fastone позволяет уменьшать размеры сразу десятков и сотен картинок!
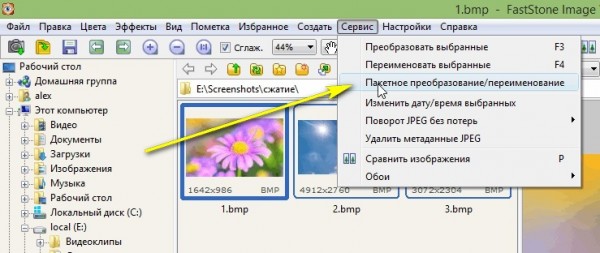
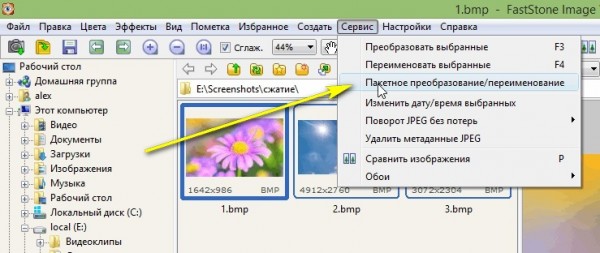
1. Открываем папку с картинками, затем выделяем мышкой те, которые хотим сжать, и после щелкаем по меню «Сервис/пакетная обработка».

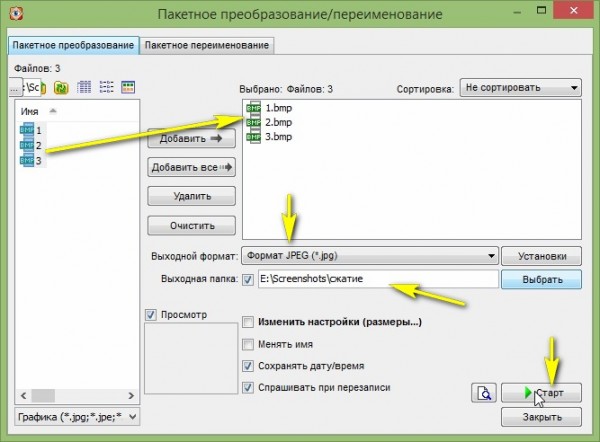
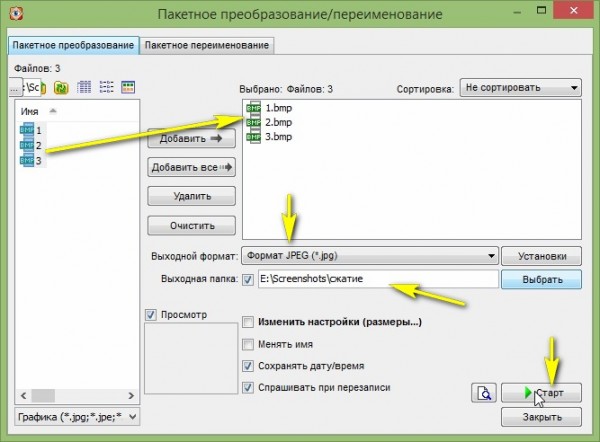
2. Далее делаем три действия:
— переносим картинки из левой части в правую (те, которые хотим сжать);
— выбираем формат, в который хотим их сжать;
— указываем папку, куда сохранить новые картинки.
Собственно все — после этого просто нажимаете кнопку старт. Кстати, кроме этого можно задать различные настройки для обработки изображений, например: обрезать края, изменить разрешение, поставить логотип и пр.

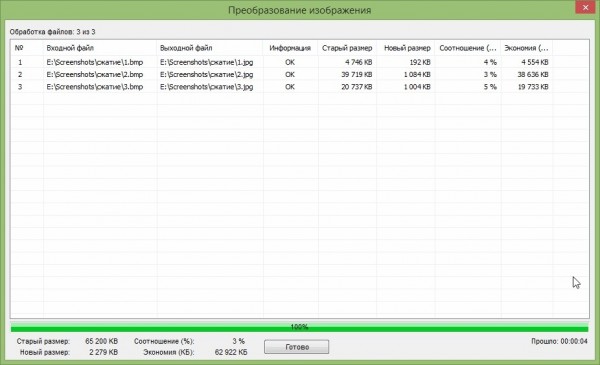
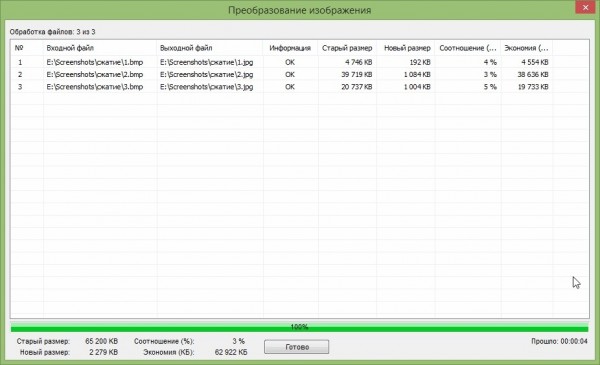
3. После процедуры сжатия — Fastone предоставит отчет о том, сколько места на жестком диске удалось сэкономить.

2. XnVew
Сайт разработчика: http://www.xnview.com/en/

Очень популярная и удобная программа для работы с фотографиями и картинками. Кстати, картинки для этой статьи я редактировал и сжимал как раз в XnView.
Так же, программа позволяет делать скриншоты окна или его определенной части, редактировать и просматривать pdf файлы, находить похожие картинки и удалять дубли и пр.
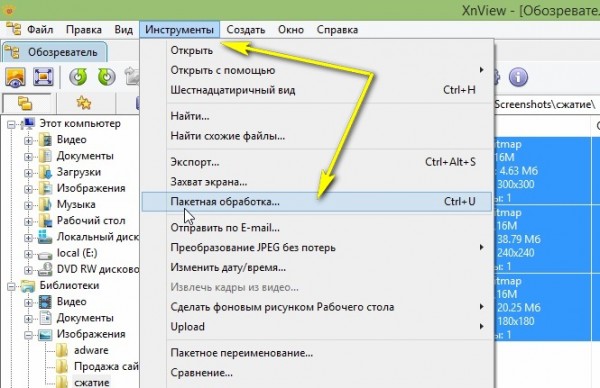
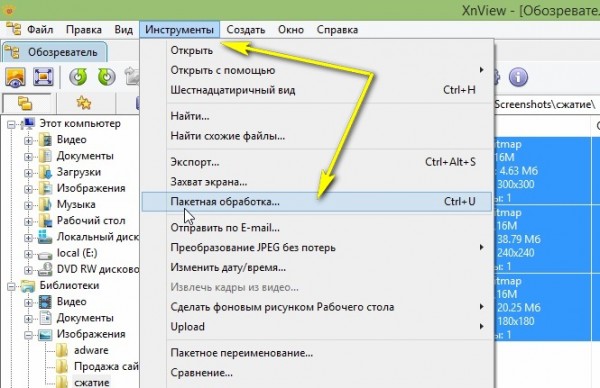
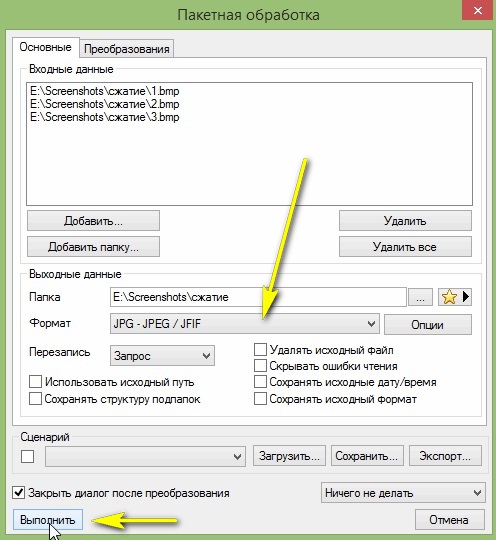
1) Для сжатия фотографий, выделите те, которые хотите обработать в главном окне программы. Затем перейдите в меню «Инструменты/пакетная обработка».

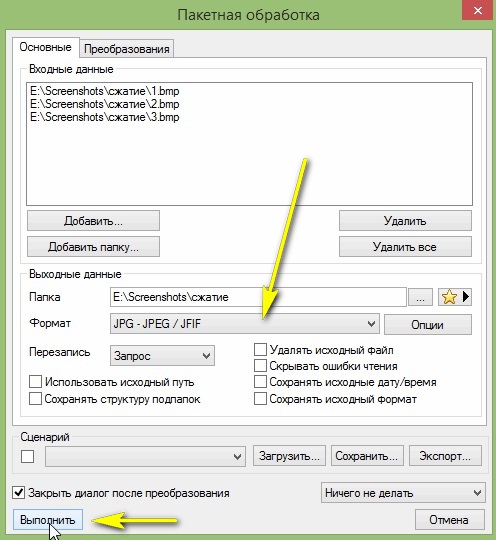
2) Выберите формат, в который хотите сжать картинки и нажмите кнопку старт (так же можете задать настройки сжатия).

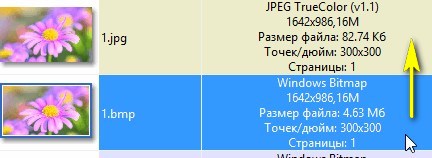
3) Результат довольно непох, картинка сжимается на порядок.
Было в bmp формате: 4,63 МБ;
Стало в jpg формате: 120,95 КБ. «На глаз» картинки практически не отличаются!
![2015-05-16 16_28_36-XnView - [Обозреватель - E__Screenshots_сжатие_]](https://pcpro100.info/wp-content/uploads/2015/05/2015-05-16-16_28_36-XnView-Obozrevatel-E__Screenshots_szhatie_.jpg)
3. RIOT
Сайт разработчика: http://luci.criosweb.ro/riot/

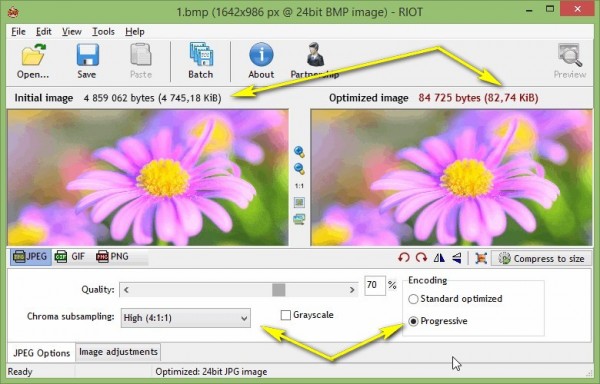
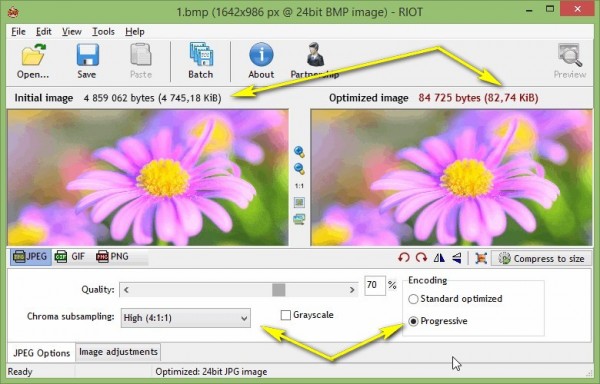
Еще одна очень интересная программа для сжатия картинок. Суть проста: вы открываете любую картинку (jpg, gif или png) в ней, затем сразу же видите два окна: в одном исходная картинка, в другом то что получиться на выходе. Программа RIOT автоматически считает сколько будет весить картинка после сжатия, а так же показывает вам качество сжатия.
Что еще подкупает в ней — обилие настроек, картинки можно сжимать по разному: делать их четче или включать размытие; можно выключить цвет или только оттенки определенного цветового диапазона.
Кстати, великолепная возможность: в RIOT вы можете указать какой размер файла вам нужен и программа сама автоматически подберет настройки и установить качество сжатия картинки!

Вот небольшой результат работы: картинка была сжата до 82 КБ из файла 4,63 МБ!

Онлайн сервисы для сжатия картинок
Вообще, лично я не очень люблю сжимать картинки при помощи онлайн сервисов. Во-первых, я считаю это дольше, нежели программой, во-вторых, в онлайн сервисах нет такого количества настроек, а в-третьих, не все картинки хотелось бы загружать на сторонние сервисы (ведь есть же и личные фото, которые показываешь только в близком семейном кругу).
Но тем, не менее (иногда лень устанавливать программы, ради сжатия 2-3 картинок)…
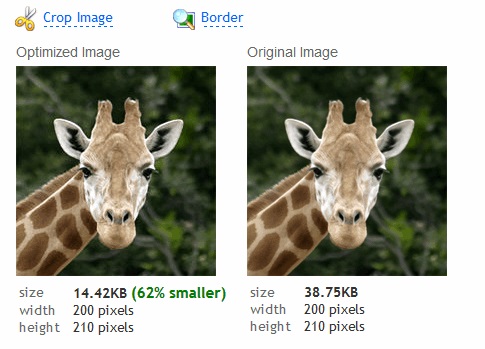
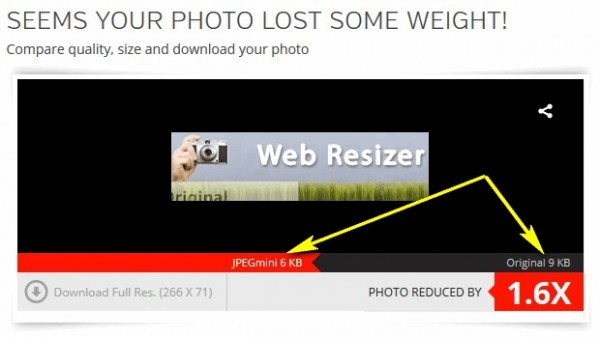
1. Web Resizer
http://webresizer.com/resizer/

Очень неплохой сервис для сжатия картинок. Правда, есть небольшое ограничение: размер картинки должен быть не более 10 МБ.
Работает сравнительно быстро, есть настройки для сжатия. Кстати, сервис показывает насколько уменьшиться картинки. Сжимает картинку, кстати, без потери качества.

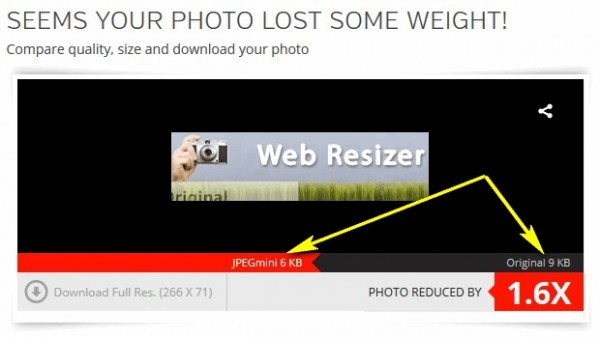
2. JPEGmini
Сайт: http://www.jpegmini.com/main/shrink_photo
Этот сайт подойдет тем, кто хочет сжать картинку формата jpg без потери качества. Работает быстро, причем, сразу показывает насколько уменьшиться размер картинки. Можно, кстати, проверять таким образом качество сжатия различных программ.
В примере ниже картинка была уменьшена в 1,6 раз: с 9 КБ до 6 КБ!

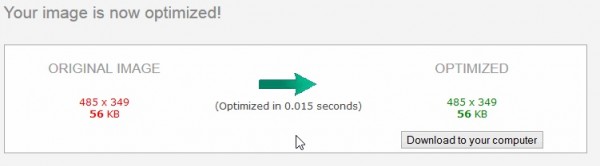
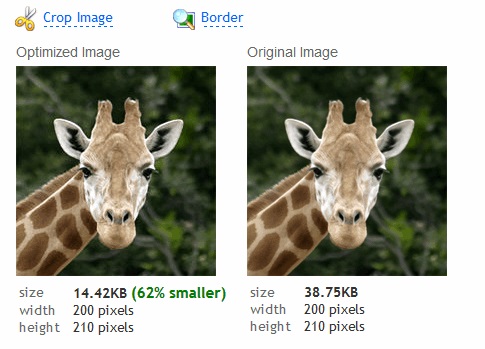
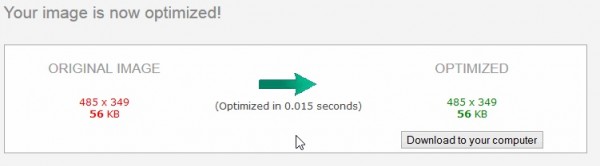
3. Image Optimizer
Сайт: http://www.imageoptimizer.net/

Достаточно неплохой сервис. Решил проверить, как была сжата картинка предыдущим сервисом: и вы знаете, оказалось, что сжать еще сильнее без потери качества уже невозможно. В общем-то не плохо!
Что в нем понравилось:
— быстрая работа;
— поддержка нескольких форматов (самые популярные поддерживаются, см. в статье выше);
— показывает насколько сжата фотография и вы сами решаете, качать ли вам ее или нет. Кстати, чуть ниже показан отчет работы этого онлайн сервиса.

На этом сегодня все. Всем всего самого..!
Оцените статью:
(1 голос, среднее: 5 из 5)
Поделитесь с друзьями!

 Здравствуйте. Довольно часто при работе с графическими файлами (картинки, фотографии, да и вообще, любые изображения) их нужно сжать. Чаще всего это необходимо, чтобы передать их по сети или выложить на сайт.
Здравствуйте. Довольно часто при работе с графическими файлами (картинки, фотографии, да и вообще, любые изображения) их нужно сжать. Чаще всего это необходимо, чтобы передать их по сети или выложить на сайт.













![2015-05-16 16_28_36-XnView - [Обозреватель - E__Screenshots_сжатие_]](https://pcpro100.info/wp-content/uploads/2015/05/2015-05-16-16_28_36-XnView-Obozrevatel-E__Screenshots_szhatie_.jpg)







1 комментарий