 Здравствуйте.
Здравствуйте.
Практически на всех сайтах, где можно зарегистрироваться и общаться с другими людьми, можно загрузить аватарку (небольшое изображение, которое придает вам оригинальности и узнаваемости).
В этой статье я хотел остановиться на таком простом (на первый взгляд) деле, как создание аватарки, приведу пошаговую инструкцию (думаю, будет полезно тем пользователям, которые еще не определились с выбором аватарки для себя).
Кстати, некоторые пользователи используют одну и ту же аватарку десятилетиями на различных сайтах (своего рода личный бренд). И, порой, это изображение может сказать о человеке больше, чем его фото…
Пошаговое создание аватарки
1) Поиск картинки
Первое, что нужно сделать для вашей будущей аватарки — это найти исходник, откуда вы ее скопируете (либо можно нарисовать самостоятельно). Обычно поступают следующим образом:
- берут любимого персонажа из фильмов и мультиков и находят с ним интересные картинки (например, в поисковике: https://yandex.ru/images/);
- рисуют самостоятельно (либо в граф. редакторах, либо от руки, а затем сканируют свой рисунок);
- берут интересные собственные фотографии;
- скачивают другие аватарки для их изменения и дальнейшего использования.
В общем, для дальнейшей работы нужна какая-нибудь картинка, из которой можно вырезать кусочек для вашей аватарки. Будем считать, что такая картинка у вас есть…
2) «Вырезание» персонажа из большой картинки
Далее будет нужна какая-нибудь программа для работы с картинками и фото. Таких программ, в общем-то, сотни. Я в этой статье хочу остановиться на одной простой и достаточно функциональной — Paint.NET.
——————————————————
Paint.NET
Официальный сайт: http://www.getpaint.net/index.html

Бесплатная и очень популярная программа, которая расширяет (существенно) возможности обычного Paint, встроенного в Windows. Программа очень удобна для работы с картинками любых форм и размеров.
К тому же программа достаточно быстро работает, занимает мало места, и поддерживает русский язык на 100%! Рекомендую однозначно к использованию (даже если не собираетесь работать с аватарками 🙂 ).
——————————————————
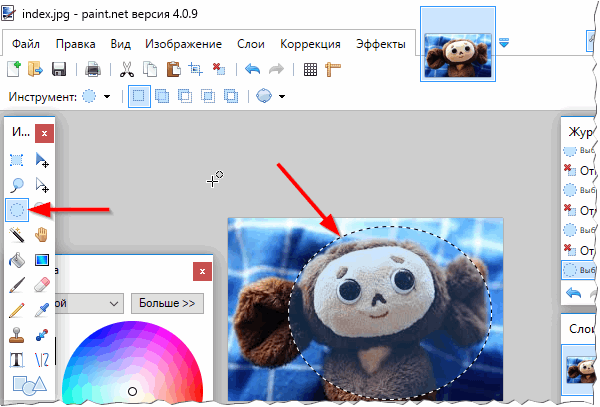
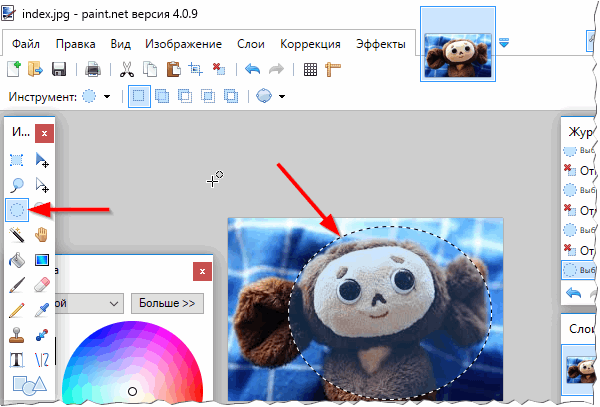
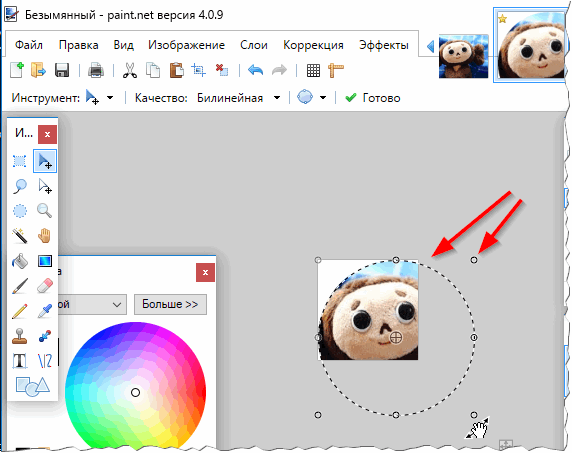
После установки и запуска программы, откройте понравившуюся вам картинку. Затем выберите опцию «выделения» на панели инструмента и выделите тот участок картинки, который вы хотели бы использовать в качестве аватарки (обратите внимание на рис. 1, вместо круглой зоны, можно было бы использовать прямоугольную).

Рис. 1. Открытие картинки и выделение области.
3) Копирование области
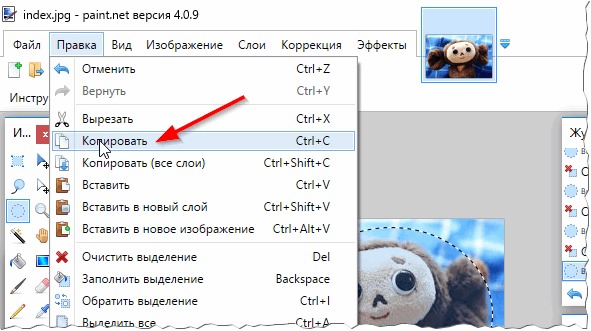
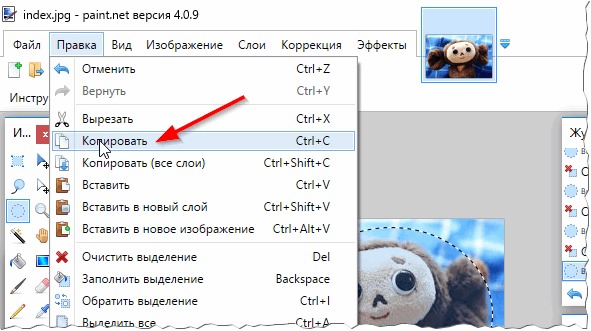
Далее нужно просто скопировать нашу область: для этого нажмите клавиши «Ctrl+C«, либо зайдите в меню «Правка/копировать» (как на рис. 2).

Рис. 2. Копирование области.
3) Создание нового файла
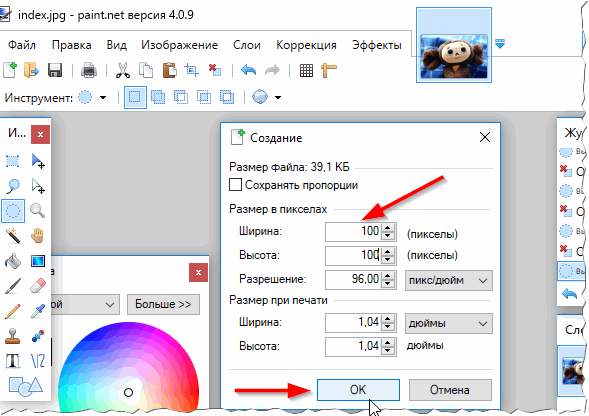
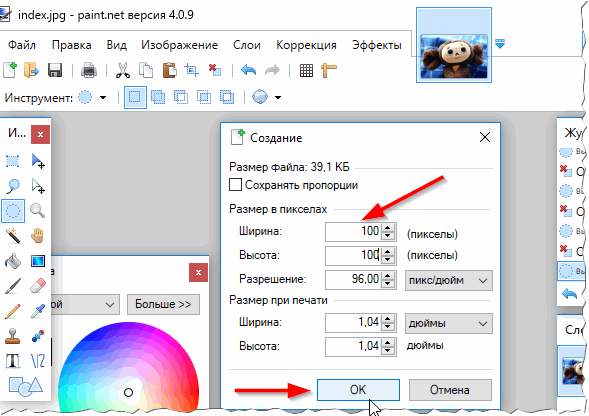
Затем нужно создать новый файл: нажмите кнопки «Ctrl+N«, либо «Файл/создать«. Paint.NET покажет вам новое окно, в котором нужно задать два важный параметра: ширину и высоту будущей аватарки (см. рис. 3).
Примечание. Ширину и высоту аватарки, обычно, берут не слишком большую, популярные размеры: 100×100, 150×150, 150×100, 200×200, 200×150. Чаще всего, по высоте аватарка немного больше ширины. В своем примере я создаю аватарку размером 100×100 (подойдет для многих сайтов).

Рис. 3. Создание нового файла.
4) Вставка вырезанного фрагмента
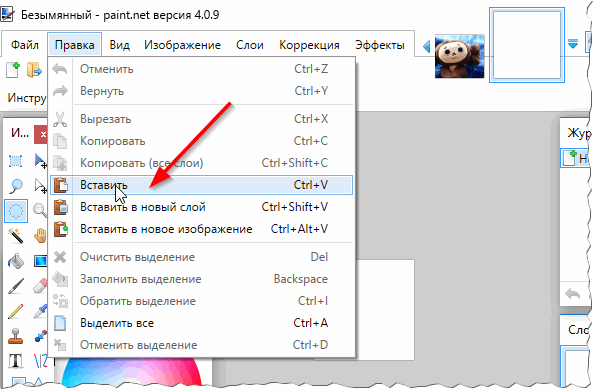
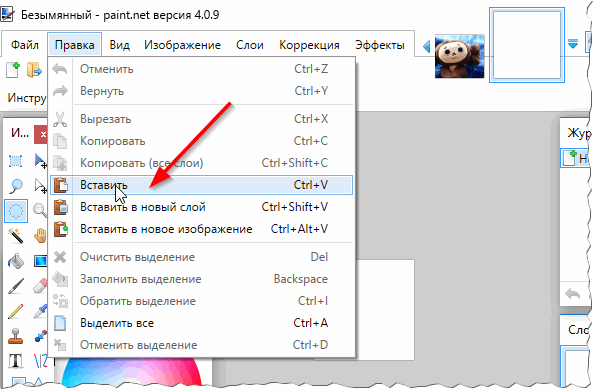
Далее нужно вставить в созданный новый файл наш вырезанный фрагмент (для этого просто нажмите «Ctrl+V«, либо меню «Правка/вставить«).

Рис. 4. Вставка картинки.
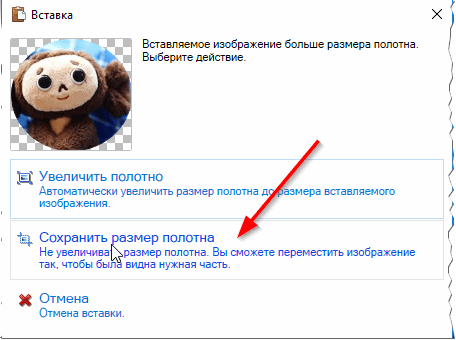
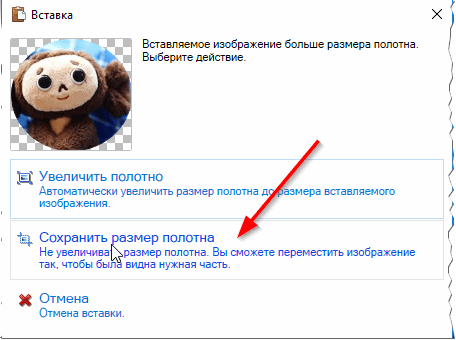
Кстати, важный момент. Программа вас переспросит, изменить ли размер полотна — выберите «Сохранить размер полотна» (как на рис. 5).

Рис. 5. Сохранить размер полотна.
5) Изменение размера вырезанного фрагмента под размер аватарки
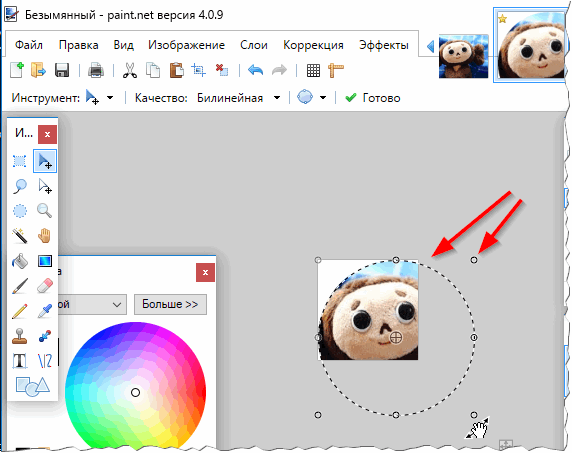
Собственно, затем Paint.NET в автоматическом режиме предложит вам подогнать вырезанный фрагмент под размер вашего полотна (см. рис. 6). Можно будет повернуть картинку в нужную сторону + изменить ее ширину и высоту, так, чтобы она самым удачным образом вписалась в наши размеры (100×100 пикселей).
Когда размеры и положение картинки будут подогнаны — нажмите клавишу Enter.

Рис. 6. Подгоняем размеры.
6) Сохранение результата
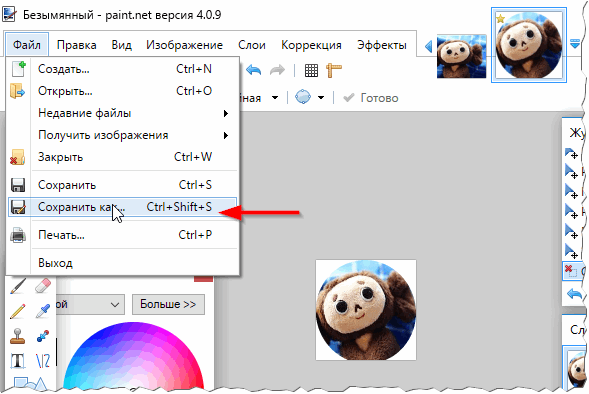
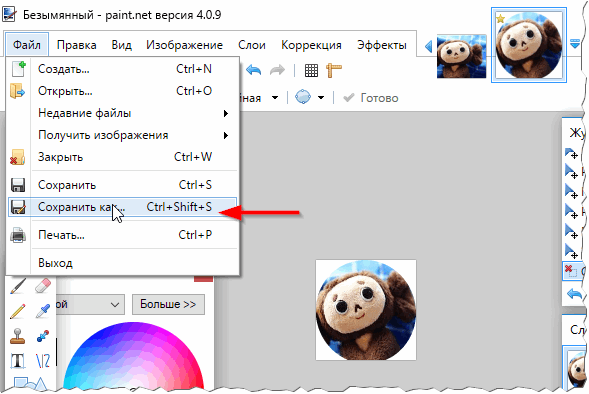
Последний шаг — это сохранение результатов (нажмите меню «Файл/сохранить как«). Обычно, при сохранении выбирают один из трех форматов: jpg, gif, png.
Примечание. Так же можно было что-нибудь дорисовать, добавить еще один фрагмент (например, из другой картинки), вставить небольшую рамочку и пр. Все эти инструменты представлены в Paint.NET (и ими достаточно легко манипулировать…).

Рис. 7. Клавиша Enter и можно сохранять фото!
Таким образом можно создать достаточно неплохую аватарку (на мой взгляд все эти рамочки, разукраски и пр. — это на 1-2 раза, и многие наигравшись, делают себе простую статическую аватарку описанным способом в статье и пользуются ей ни один год).
На этом сегодня у меня все. Всем удачных и хороших аватарок!
Оцените статью:
(36 голосов, среднее: 3.9 из 5)
Поделитесь с друзьями!









3 комментария